Как правильно садиться на поперечный шпагат – упражнения, растяжка, тренажер для растяжки на шпагат
Многие ошибочно полагают, что хорошая растяжка может быть только у молодых людей. На самом деле при желании можно освоить поперечный шпагат, который имеет несколько важных моментов, касающихся техники. Соблюдая правила тренировок и зная основные упражнения, можно достичь хороших результатов за непродолжительное время.
Какой шпагат легче продольный или поперечный?
Хоть все люди индивидуальны и кому-то проще дается поперечный, а кому-то продольный шпагат, второй вариант считается более легким. Для его выполнения одна нога выдвигается вперед, а другая – назад. Продольный шпагат предполагает разведение обеих ног в разные стороны. Эти самые распространенные виды шпагатов рекомендуется осваивать по очереди, начиная с простого варианта. Врачи утверждают, что примерно 13% людей не могут выполнить поперечный шпагат из-за особого строения тазобедренного сустава.
Правильный поперечный шпагат
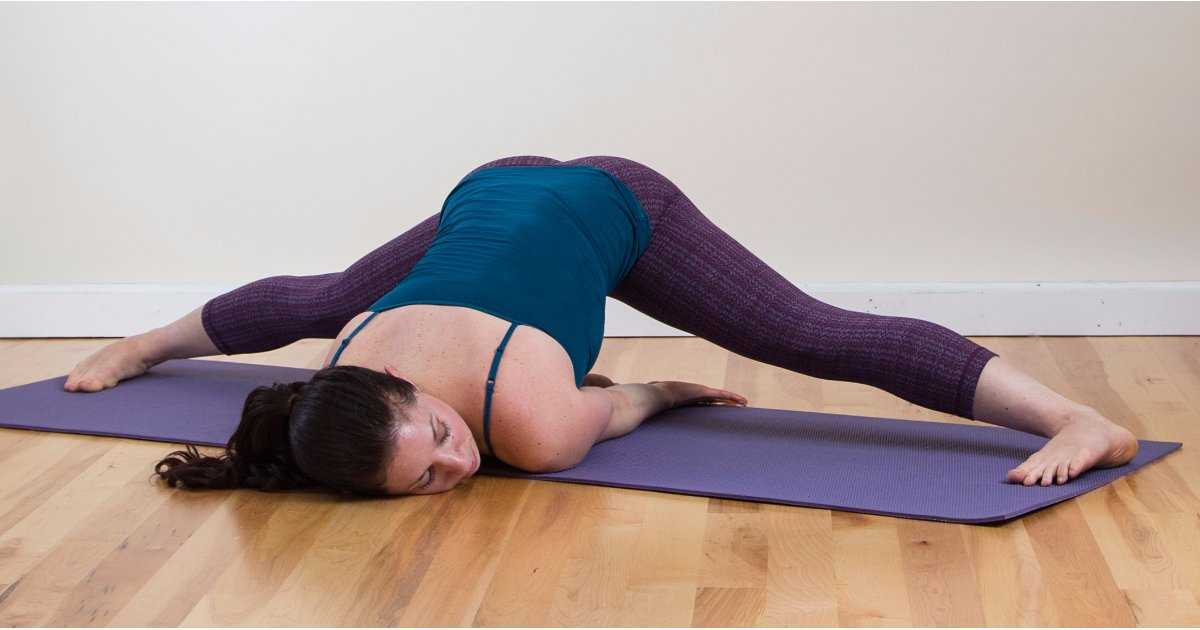
Самый простой вариант выполнения поперечного шпагата подразумевает то, что носки должны быть развернуты вверх и туда же направлены колени. Описывая, как правильно садиться на поперечный шпагат, следует знать, что вариант, когда носки ног и колени смотрят вперед, то же является правильным и он считается очень сложным и научиться его делать могут не все. Важно во время шпагата удерживать спину в ровном положении.
Описывая, как правильно садиться на поперечный шпагат, следует знать, что вариант, когда носки ног и колени смотрят вперед, то же является правильным и он считается очень сложным и научиться его делать могут не все. Важно во время шпагата удерживать спину в ровном положении.
За сколько можно сесть на шпагат?
Нельзя с точностью сказать, через какое время можно достичь хороших результатов, поскольку здесь следует учитывать много факторов. Важно знать, как растянуть поперечный шпагат, а также брать во внимание то, занимался человек раньше растяжной, какой у него возраст, уровень гибкости суставной ткани и связок. Кроме этого, имеет значение количество и условия тренировок. Более или менее реальный срок – несколько месяцев.
Как сесть на поперечный шпагат?
Есть определенный перечень правил, которые необходимо учитывать людям, желающим достичь хороших результатов в растяжке.
- Заниматься следует каждый день, а лучше два раза: утром и вечером. Если выполнить это невозможно, то учтите, что необходимый минимум – четыре тренировки в неделю.

- Растяжка на поперечный шпагат должна начинаться с разминки и для этой цели отлично подходят кардио-упражнения.
- В комнате, где проводится тренировка, должно быть тепло и на ноги следует надевать гетры, с помощью которых можно снизить риск растяжения.
- Тренировка должна включать равное количество динамических и статических упражнений.
- Чтобы сесть на поперечный шпагат, важно постоянно следить за дыханием. Вдыхайте глубоко, не задерживая дыхания.
Упражнения для растяжки на шпагат
Есть много разных упражнений для растяжки, предлагаем обратить внимание на такие простые, но эффективные движения:
- Начать стоит с «Бабочки», для чего сядьте на пол, согнув ноги и соединив стопы. Пятки подтяните максимально близко к телу и руками направляйте колени к полу. Задержитесь при максимальном растяжении на минуту.
- Для следующего упражнения для поперечного шпагата нужно сесть на пол и вытянуть ноги вперед. Выполняйте наклоны вперед, пока не сможете обхватить стопы.
 Задержитесь при максимальном растяжении на 10 сек.
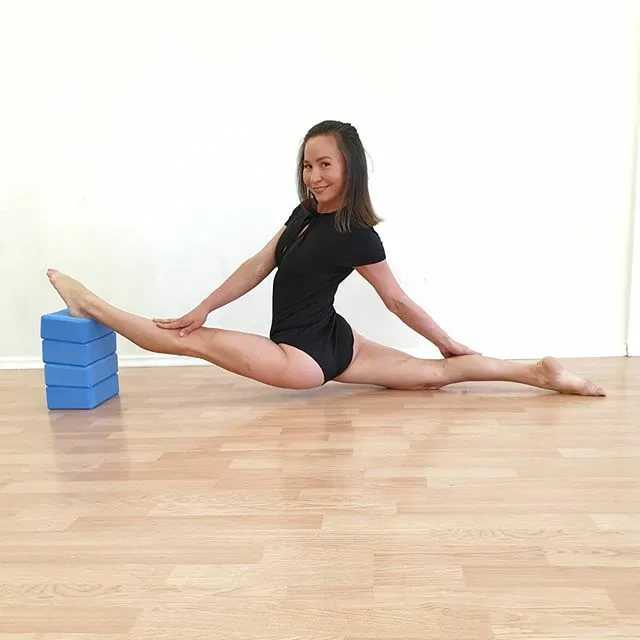
Задержитесь при максимальном растяжении на 10 сек. - Для выполнения полуприседаний сядьте на корточки. Развернув в сторону носки и колени. Переместите вес на одну ногу, а другую – вытяните в сторону, натянув носок. Толкайте локтем согнутое колено наружу. Зафиксируйте позу на минуту и повторите все то же самое на другую сторону.
- Встаньте на колени и упритесь в пол руками. Расставьте колени как можно дальше друг от друга, в идеале они должны образовывать прямой угол, и переместитесь на локти. Оставайтесь в позе полминуты.
- Сидя расставьте широко прямые ноги, направив носки вверх. Тянитесь вперед, удерживая спину в прямом положении. Цель – дотянуться грудной клеткой к полу.
Тренажер для растяжки на шпагат
Есть специальные конструкции, которые помогают улучшить растяжку и научат садиться на шпагат. С их помощью можно регулировать растяжение и минимизировать риск получения травмы. Есть тренажер для поперечного шпагата, который допускает тренировку лежа, что обеспечивает необходимое расслабление мышц, а это улучшает эффект от тренировки. Есть разные модели таких тренажеров, которые делятся на группы:
Есть тренажер для поперечного шпагата, который допускает тренировку лежа, что обеспечивает необходимое расслабление мышц, а это улучшает эффект от тренировки. Есть разные модели таких тренажеров, которые делятся на группы:
- Простой шест. Устройство включает две части, которые собираются в шест. У них есть два фиксатора стоп на планке. Кроме этого, есть и страховочная стропа, благодаря чему можно проводить тренировки самостоятельно.
- Рамки. Растяжка на поперечный шпагат в домашних условиях может проводиться на конструкции, которая включает три части. Две из них предназначены для ног, и они представляют собой планки одной длины, а третья более короткая планка размещается между двумя другими и с ее помощью можно менять степень растяжения.
- Полноценный тренажер. Устройство имеет сиденья и места для ног. Конструкция имеет несколько позиций фиксации и ноги крепятся в нескольких местах. Тренажер для поперечного шпагата тяжелый и массивный.
Как сесть на поперечный шпагат за неделю?
Многие люди, занимаясь растяжкой, рассчитывают на быстрые результаты, но стоит знать, что нереально сесть на шпагат после недельных занятий и даже через месяц осуществить задуманное не получится.
- Необходимо внести изменения в питание, отдав предпочтение диетическим белковым продуктам, которых должно быть минимум по 2,5 г на каждый килограмм массы тела.
- Полезно употреблять продукты, улучающие состояние суставов, а это те, которые содержат желатин: желе, холодец, хрящи и так далее.
- Не стоит подвергать себя сильным нагрузкам, и прислушивайтесь к ощущениям в своем теле и тогда никакие травмы не страшны.
Узнаем как садиться на поперечный шпагат правильно? Растяжка и упражнения для поперечного шпагата
Шпагат является одним из способов продемонстрировать гибкость тела. Каждая девушка мечтает удивить окружающих своей растяжкой, оставив неизгладимое впечатление. Шпагат используется в разных сферах деятельности — гимнастике, балете, боевых искусствах и танцах. Иногда поперечный или продольный шпагат – главный элемент выступления. Но немногие знают, как правильно садиться на поперечный шпагат без ущерба для здоровья.
Но немногие знают, как правильно садиться на поперечный шпагат без ущерба для здоровья.
Что такое поперечный шпагат?
Этот вид шпагата считается более тяжелым для исполнения, многим не хватает силы воли достичь такого результата. Здесь главное – поставить перед собою цель и иметь желание осуществить ее. Но как садиться на поперечный шпагат и как он выглядит? Поперечный шпагат представляет собой полностью разведенные ноги в стороны в положении сидя. Существует много разнообразных упражнения на выносливость и растягивание мышц, позволяющие достичь цели быстрее.
Основные правила на пути к поперечному шпагату
Всем должно быть понятно, что быстро сесть на поперечный шпагат никак не удастся, поэтому нужно придерживаться нескольких правил, помогающих достичь ожидаемого результата намного быстрее.
1. Растягивание мышц. Без растяжки ни в коем случае нельзя делать физические упражнения, в особенности это касается шпагата. Данные упражнения позволят разогреть все тело. Для этого стоит сделать несколько легких движений: бег на месте, наклоны тела и махи ногами в стороны. Чтобы получить двойную пользу, рекомендуется разминаться после кардиотренировки.
Для этого стоит сделать несколько легких движений: бег на месте, наклоны тела и махи ногами в стороны. Чтобы получить двойную пользу, рекомендуется разминаться после кардиотренировки.
2. Ежедневные тренировки. На вопрос о том, как садиться на поперечный шпагат, один ответ — регулярные занятия, которые смогут привести к успеху. Желательно делать растяжку в любое свободное время на протяжении дня. Сначала стоит тренироваться через день, а когда организм привыкнет к нагрузкам – каждый день.
3. Одежда. От того, как одевается человек во время тренировки, зависит и окончательный результат. Заниматься необходимо лишь в теплом помещении, предварительно надев свободную футболку, спортивные штаны и носки. Как раз носки позволяют скользить по полу, что положительно влияет на растяжку, поэтому лучше предпочесть пол ковровому покрытию. Скольжение должно быть контролируемым, иначе можно порвать связки.
4. Тренировка вдвоем. Чтобы занятия проходили интересней, можно приобщить к этому своего друга. А более опытный человек подскажет, как держать осанку и выполнить правильный поперечный шпагат. Друг может нажимать на плечи и ноги, что способствует углублению шпагата.
А более опытный человек подскажет, как держать осанку и выполнить правильный поперечный шпагат. Друг может нажимать на плечи и ноги, что способствует углублению шпагата.
5. Не спешить. Во всем нужно знать меру, это касается и растягивания мышц. Слишком сильное давление приведет к травмам, после чего придется отказаться от любых упражнений на длительный период.
6. Окружающая обстановка. Над шпагатом можно работать как в спокойном, так и в шумном месте, это зависит от предпочтений человека. Обстановка должна вдохновлять. Только в комфортной обстановке человек сможет сосредоточиться на своем теле и ощущениях. Например, некоторые не представляют занятий без громкой музыки и телевизора.
Упражнения для поперечного шпагата
Любая тренировка должна начинаться и заканчиваться растяжкой, особенно это касается шпагата, где вся нагрузка приходится на проработку мышц ног.
Чтобы не было таких проблем, как порванные связки и разрывы мышц, следует сначала разогреть тело. При этом не стоит стараться сделать все упражнения за один раз.
«Оса»
ИП: ноги шире плеч, носки — в сторону, глубокое приседание. Стопы прижимаются к полу, бедра находятся параллельно полу, колени разворачиваются в стороны. В таком положении нужно локтями упереться в колени, одновременно выталкивая таз вперед. Это поможет размять тазовые мышцы. Данное упражнение поможет начать тренировку и приблизит к заветной мечте – сесть на поперечный шпагат.
Выпады в бока
ИП: одна нога вытянута в сторону, на другой (согнутой ноге) сосредоточен вес туловища. Стопа полностью ставится на пол, а бедро максимально растягивается. По истечении 30 секунд вес тела переносится на вторую ногу. Это упражнение можно выполнить немного иначе: стопа не ставится полностью на пол, а нога ложится на внутреннюю часть стопы, напрягая мышцы в коленном суставе.
«Лягушка»
ИП: сесть на колени, бруски — сбоку. Колени разводятся в стороны и ставятся на бруски, руки упираются в пол. Углы между бедром, голенью и корпусом должны быть прямыми. Здесь требуется помощь друга, который садится сверху..jpg) Сейчас нужно постараться максимально расслабить все мышцы, при этом партнер будет наблюдать за правильным положением таза. Это упражнение немного болезненно, ведь растягивается паховая часть. Спешить не следует.
Сейчас нужно постараться максимально расслабить все мышцы, при этом партнер будет наблюдать за правильным положением таза. Это упражнение немного болезненно, ведь растягивается паховая часть. Спешить не следует.
Для тех, кто не знает, как садиться на поперечный шпагат, но очень хочет этого, упражнение усложняется. Нужно убрать брусок, находящийся под коленом, и вытянуть ногу в сторону. Стопа также полностью прижата к полу. Растягиваться следует минимум 3 минуты, сменяя ноги. Далее аккуратно вынимается второй брусок и вытягивается вторая нога.
«Бабочка»
ИП: сесть на пол, ноги согнуты в коленях, стопы соединены. Пятки максимально подтягиваются к телу, колени прижимаются к полу с помощью рук. Спина не сгибается и держится в прямом положении. Перед ступнями располагаются руки и делаются наклоны вперед. Спина прямая и колени полностью прижаты к полу. Это упражнение помогает растянуть внутреннюю часть бедра и повысить гибкость паховых сухожилий.
«Блин»
ИП: сесть на пол, ноги прямые, разведенные в стороны, носки направлены вверх. Руки вытягиваются вперед, делается наклон перед собой. Нужно постараться дотронуться грудной клеткой к полу и задержаться в таком положении на несколько минут. Вытянутыми руками делаются развороты к одной ноге, а потом — ко второй. Нужно попытаться обхватить руками ступню и сделать по 10 наклонов в 5 подходов. Это упражнение позволяет эффективно растянуть внутреннюю и заднюю части бедра и сухожилия под коленом и действует как эффективная растяжка на поперечный шпагат.
Руки вытягиваются вперед, делается наклон перед собой. Нужно постараться дотронуться грудной клеткой к полу и задержаться в таком положении на несколько минут. Вытянутыми руками делаются развороты к одной ноге, а потом — ко второй. Нужно попытаться обхватить руками ступню и сделать по 10 наклонов в 5 подходов. Это упражнение позволяет эффективно растянуть внутреннюю и заднюю части бедра и сухожилия под коленом и действует как эффективная растяжка на поперечный шпагат.
Касание пальцев ног
ИП: стоя, ноги прямые, стопы — вместе. Делается наклон к полу — надо попытаться дотянуться к пальцам ног. Колени должны оставаться прямыми, а при каждом наклоне нужно задерживаться в таком положении на 40 секунд. Это упражнение можно выполнять с одной согнутой ногой, что благотворно влияет на мышцы и сухожилия в области колена.
Касание локтями пола
ИП: стоя, ноги — на ширине плеч. Ноги должны быть прямые, и при наклоне вперед нужно постараться дотянуться к полу руками. В таком положении следует максимально прогнуться и положить локти на пол. Стоя, делаются наклоны к лодыжкам по очереди — надо попытаться их обхватить руками. Это упражнение одно из самых важных и выполняется перед тем, как сесть на шпагат. Делать его надо по 10 раз в 5 подходов.
Стоя, делаются наклоны к лодыжкам по очереди — надо попытаться их обхватить руками. Это упражнение одно из самых важных и выполняется перед тем, как сесть на шпагат. Делать его надо по 10 раз в 5 подходов.
Предупреждения для начинающих
Никогда не стоит садиться на шпагат резко, это не приведет к хорошим результатам, а только травмирует мышцы и связки. К сожалению, у многих людей не возникает вопроса о том, как садиться на поперечный шпагат, ведь их строение тела не предназначено для полного растягивания. В этом случае физически невозможно сесть на полный поперечный шпагат, независимо от количества и длительности тренировок.
Советы начинающим
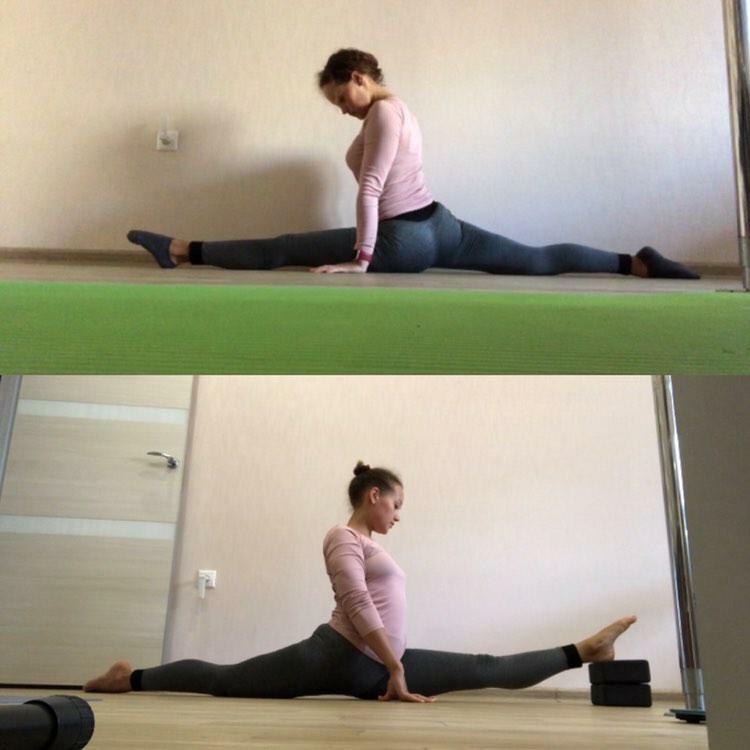
Необходимо быть предельно терпеливым, ведь сесть на шпагат с первой тренировки не получится. Иногда достичь желаемого результата можно через несколько месяцев усиленных тренировок, но никак не часов. Для разнообразия рекомендуется делать шпагат у стены, вытягивая ноги перед стеной, словно пытаясь сделать шпагат. Выполнять другие упражнения позволительно только после ощущения напряжения в мышцах ног.
Шпагат для детей
Многие взрослые считают, что дети с рождения гибки и им не нужна подготовка для шпагата. Это глубокое заблуждение, ведь ребенка нужно тренировать, учить правильно садиться на него, и растяжка на поперечный шпагат в этом поможет. Если детей приучать к физическим упражнениям с раннего возраста, то они будут отличаться от своих сверстников пластичностью и гибкостью. Лучшее время для приобщения ребенка к спорту – 5-7 лет, когда мышцы особо эластичные. Занятия проводятся регулярно, и начинать нужно с упражнений на гибкость.
Подходит ли мне шпагат?
спросил по уэллс (150 баллов) Хотите сделать игру «Выбери себе приключение» или симуляцию, чтобы наметить клинические детали. Например: «Пациент подвергается операции X. У него следующие симптомы. Что вы выберете? A. Наблюдать B. Запросить визуализацию C. Перевод в отделение интенсивной терапии».
- начало работы
0 голосов
прокомментировал по уэллс (150 баллов)
Спасибо, Грейелф. Имея небольшой опыт программирования, я не знал, с чего начать. Я начал этот процесс с моделирования видео на доске, которое стало очень сложным при попытке добавить дополнительные видео для каждой логики ветвления/условия. Я подключусь к живому чату Discord, как вы рекомендовали. Прежде чем загрузить программу Twine 2, не знаете ли вы, где я могу найти руководство пользователя/руководство/инструкции? Мне нужно иметь возможность представить эту идею программного обеспечения моему руководителю, прежде чем двигаться дальше. Заранее благодарим вас за постоянную помощь в начале работы.
Я подключусь к живому чату Discord, как вы рекомендовали. Прежде чем загрузить программу Twine 2, не знаете ли вы, где я могу найти руководство пользователя/руководство/инструкции? Мне нужно иметь возможность представить эту идею программного обеспечения моему руководителю, прежде чем двигаться дальше. Заранее благодарим вас за постоянную помощь в начале работы.
0 голосов
ответил по HiEv (44,7 тыс. баллов)отредактировано от HiEv
Да, то, что вы описываете, это как раз то, для чего и был создан шпагат. Я бы порекомендовал использовать формат истории SugarCube, так как он имеет несколько приятных встроенных функций, таких как простая в использовании система сохранения и загрузки. Вы можете найти последнюю версию SugarCube и его документацию по этой ссылке.
Поскольку Twine основан на HTML, вы можете делать в нем практически все, что вы можете делать на веб-странице. Документация SugarCube должна помочь вам с основами, если вы хотите отображать текст, изображения или даже воспроизводить звуки (например, как звучит дыхание пациента). Если вы хотите сделать что-то более интересное, веб-документы MDN и сайты W3Schools могут помочь с кодированием HTML, CSS и JavaScript.
Тем не менее, если учесть только основы, код довольно прост. Для приведенного выше примера вы можете сделать отрывок под названием «Аппендицит» и иметь в нем что-то вроде следующего кода:
__ ''Аппендицит''__ [img[Пациент с аппендицитом.jpg]] Пациентке предстоит удаление аппендикса. Они проявляются такими симптомами: * Симптом 1 * Симптом 2 * Симптом 3 * Симптом 4 __Что вы выбираете?__ ''A.'' [[Наблюдать|Добавить-Набл.]] ''B.'' [[Запросить визуализацию|Добавить-изображение]] ''C.'' [[Перевод в отделение интенсивной терапии|Добавить-отделение интенсивной терапии]]
Большинство меток выше — это просто форматирование стилей. Звездочка слева от симптомов приводит к тому, что они отображаются в виде пунктирного списка. « [img[AppendicitisPatient.jpg]] » будет отображать там ваше изображение «AppendicitisPatient.jpg» (если вам нужна помощь с изображениями, см. этот пример кода; нажмите «Перейти к началу» на панели пользовательского интерфейса, чтобы увидеть другой пример кода там). И, наконец, строки «
Звездочка слева от симптомов приводит к тому, что они отображаются в виде пунктирного списка. « [img[AppendicitisPatient.jpg]] » будет отображать там ваше изображение «AppendicitisPatient.jpg» (если вам нужна помощь с изображениями, см. этот пример кода; нажмите «Перейти к началу» на панели пользовательского интерфейса, чтобы увидеть другой пример кода там). И, наконец, строки «
Если вы хотите отслеживать их счет, вы можете добавить проход StoryInit, где вы используете макрос <
Кроме того, если вы хотите отключить кнопку «Назад», чтобы они не могли отменить свои решения, вы можете поместить « Config.history.controls = false; » в раздел JavaScript вашей истории (доступный через нижнее всплывающее окно). всплывающее меню). (Документация здесь)
Если вы не делаете что-то более сложное, это должно охватывать почти все, что вам нужно знать, чтобы сделать то, что вы описали.
Надеюсь, это поможет! 🙂
Полное руководство для начинающих по шпагату 2.1 — Адам Хаммонд
Я (все еще) одержим шпагатом. Мне нравится, что обычные люди могут легко создавать интерактивные истории и видеоигры. Мне нравится, что он публикуется в стандартных веб-форматах, таких как HTML, CSS и JavaScript. Мне нравится, что его приняли аутсайдеры и задиры всех мастей. Может быть, больше всего мне нравится то, что это дает студентам, изучающим английский язык, действительно хорошую причину изучить кодирование и программирование.
Вот несколько руководств, которые я составил для своих студентов по предмету ENGL 563 «Введение в цифровые гуманитарные науки», чтобы они могли начать работу со Twine.
На данный момент у меня есть четыре руководства:
- Начало работы: переходы и ссылки
- Сделайте вашу игру потрясающей с помощью CSS
- Добавление изображений и музыки
- Переменные, условные операторы и программирование
Примечание: Если вы ищете мои старые руководства по Twine 2.0, они теперь находятся здесь.
В этом руководстве объясняется, что такое отрывок в Twine и как создавать связи между ними. Эти инструкции применимы к любому формату истории в Twine, включая стандартный формат Twine 2.1, Harlowe, и мой предпочтительный формат истории, SugarCube 2.
Эти инструкции применимы к любому формату истории в Twine, включая стандартный формат Twine 2.1, Harlowe, и мой предпочтительный формат истории, SugarCube 2.
Скачать PDF-версию: Начало работы с Twine
Понятие отрывкаИгры на шпагате состоят из «отрывков» — отдельных кусков текста. (В классической теории гипертекста они называются «лексиями».) Игра в шпагат включает в себя переход от одного отрывка к другому. Отрывки состоят из двух элементов: названия и содержания. Название прохода никогда не показывается игроку; он просто используется за кулисами, чтобы направлять читателя по его пути через игру. Контент, с другой стороны, — это то, что видит пользователь, когда доходит до этого прохождения игры.
Создание связей Чтобы создать игру «Шпагат», вам нужно только знать, как создавать связи между проходами. Шпагат делает это довольно легко. При редактировании отрывка создайте ссылки с помощью [[ двойных квадратных скобок ]] . Например,
Например,
Вы находитесь в комнате с двумя дверями. Вы можете войти в [[дверь слева]] или [[дверь справа]].
Программа Twine умен и автоматически создаст два новых прохода в соответствии с тем, что вы ввели: один называется «дверь слева», а другой — «дверь справа». Игроки вашей игры смогут нажимать на слова в скобках, что приведет их к соответствующим отрывкам. Если вам нужны более простые названия отрывков, вы можете использовать | (символ, который вы получаете, когда нажимаете Shift-\). Например, вы можете ввести
. Вы находитесь в комнате с двумя дверями. Вы можете войти в [[дверь слева|левая дверь]] или [[дверь справа|правая дверь]].
Здесь внутри [[ двойных квадратных скобок ]] текст перед | — это то, что читатель видит и на что нажимает, а текст после | — это название отрывка, на который вы ссылаетесь. Twine создаст ссылки на проходы, называемые leftdoor и rightdoor, с которыми немного легче работать, чем с громоздкими длинными именами.
Существует множество способов улучшить внешний вид вашей игры на Twine (с помощью CSS) или сделать ее более похожей на игру (путем добавления переменных и программирования). Но даже если все, что вы делаете, это создаете кучу отрывков, связанных между собой ссылками, вы полностью сделали игру на шпагат — не позволяйте никому говорить вам иначе!
В этом руководстве объясняется, как использовать CSS для изменения внешнего вида вашей игры Twine 2.1. Все эти инструкции основаны на формате истории SugarCube 2. Прежде чем начать, убедитесь, что ваша игра Twine настроена на формат SugarCube. Для этого нажмите на название своей истории в ее основном представлении «карта истории». Выберите «Изменить формат истории» и установите флажок рядом с «SugarCube 2.x». Это руководство было разработано для моих студентов и предполагает некоторое знакомство с HTML и CSS.
Выберите «Изменить формат истории» и установите флажок рядом с «SugarCube 2.x». Это руководство было разработано для моих студентов и предполагает некоторое знакомство с HTML и CSS.
Загрузить PDF-версию: Сделайте вашу игру Twine потрясающей с помощью CSS
Вспоминая основыЧто мне нравится в Twine, так это то, что он публикуется в стандартных веб-форматах. Он использует HTML для контента, CSS для представления и JavaScript для всего, что связано с программированием. Поскольку он использует эти стандартные форматы, в вашу игру можно играть практически на любом компьютере, телефоне, планшете и т. д.
По умолчанию игры Twine в SugarCube выглядят довольно ужасно. Это должно побудить вас поставить свою личную визуальную печать на вашу игру. Хорошие новости: поскольку вы уже немного знаете CSS, это довольно просто.
Чтобы отредактировать CSS истории Twine, щелкните название своей истории на ее главном экране «карты истории», затем нажмите «Редактировать таблицу стилей истории». Это загрузит экран, который является просто старым (пустым) файлом CSS.
Это загрузит экран, который является просто старым (пустым) файлом CSS.
Поскольку игры Twine представляют собой обычные HTML-файлы, неудивительно, что вы меняете внешний вид большинства вещей в игре по умолчанию, стилизуя элемент body (самый высокий уровень элемент в «дереве документа» HTML.))
Добавление следующего кода, например, изменит цвет фона на белый, сделает цвет по умолчанию темно-серым, изменит шрифт по умолчанию на Futura и сделает размер шрифта по умолчанию немного больше:
тело {
цвет фона: белый;
цвет: темно-серый;
семейство шрифтов: Futura, Impact, Helvetica, без засечек;
размер шрифта: 125%;
}
Опять же неудивительно, что изменение цвета и поведения ссылок достигается путем стилизации элемента a, элемента HTML для ссылок:
а {
красный цвет;
}
а: наведите {
цвет: малиновый;
текстовое оформление: нет;
нижняя граница: 4 пикселя сплошной малиновый;
}
Изменение внешнего вида отдельных проходов Итак, это меняет настройки по умолчанию для всей игры. Но что, если вы хотите, чтобы только определенный отрывок имел свой фоновый цвет или свой особый шрифт?
Но что, если вы хотите, чтобы только определенный отрывок имел свой фоновый цвет или свой особый шрифт?
Опять же, шпагат — лучший, и с ним все очень просто. Первое, что вам нужно сделать, это открыть проход, с которым вы хотите сделать что-то особенное. Прямо под названием отрывка есть опция с надписью +tag. Нажмите на нее, чтобы добавить тег по вашему выбору. Например, предположим, что мы хотим добавить тег под названием «ура» для особенно счастливого прохождения. Напишите слово ура и нажмите на галочку.
Теперь нам нужно создать набор инструкций для вашего веб-браузера, которым он будет следовать при отображении этого отрывка. Для этого мы вернемся на страницу «Редактировать таблицу стилей истории» и создадим класс CSS с именем, соответствующим «тегу», который мы вставили выше. В этом случае мы создаем класс с именем ура (помните, что в CSS перед именами классов должна стоять точка):
.ура {
цвет фона: розовый;
цвет: васильковый;
размер шрифта: 200%;
}
Теперь, когда ваш игрок доберется до этого прохода, его встретит розовый фон и большой синий текст.
Если вам, как и мне, не нравится боковая панель по умолчанию в играх SugarCube, вы можете легко скрыть ее. Просто введите следующий код в файл CSS вашей истории.
# ui-бар {
дисплей: нет;
}
(SugarCube помещает боковую панель в HTML-элемент div с идентификатором ui-bar. Эта инструкция CSS просто говорит вашему браузеру не отображать этот элемент div.)
Поскольку по умолчанию ваша история освобождает место для боковой панели, вам также чтобы добавить следующий код для обеспечения более разумного запаса:
#история {
поле слева: 3.5em;
}
Добавление собственного HTML-кода и стилизация его с помощью CSS Как вы можете видеть, Twine немного держит руку на пульсе. Например, вам не нужно вводить свой собственный HTML-код для абзацев: он вводит для вас
с. Но если вас не устраивает способ, которым Twine вставляет HTML в вашу игру, вы можете ввести свой собственный HTML-код прямо в проход.
Например, вам может понадобиться жуткий эффект, при котором текст исчезает, если пользователь наводит на него указатель мыши. Вы можете сделать это, вставив свой собственный HTML-элемент div в отрывок Twine и стилизовав его с помощью CSS.
Например, у вас может быть отрывок, в котором говорится следующее.
В небе жуткий НЛО.Когда вы смотрите на него, он исчезает.Но вы уверены, что он есть.
Затем вы можете добавить несколько строк в файл CSS вашей истории, в которых вы стилизуете класс пришельцев этого div, чтобы он исчезал, когда пользователь наводит указатель мыши на элемент.
.инопланетяне:наведите {
непрозрачность: 0;
переход: 1с все легкость;
}
Этот код HTML и CSS затем будет работать вместе, чтобы слова «Когда вы смотрите на это, они исчезают» исчезают, когда курсор пользователя наводит на них курсор, путем постепенного перехода непрозрачности элемента div пришельцев к нулю в течение одного диапазона. второй.
второй.
Теперь вы знаете все, что вам нужно знать, чтобы создать полностью персонализированный визуальный опыт в игре Twine. Сходить с ума!
В этом руководстве объясняется, как добавлять изображения и музыку в игру Twine 2.1, а также как создавать структуру папок и использовать относительные ссылки. Прежде чем начать, убедитесь, что ваша игра Twine 2.1 настроена для формата SugarCube 2. Для этого нажмите на название своей истории в ее основном представлении «карта истории». Выберите «Изменить формат истории» и установите флажок рядом с «SugarCube 2.x». Примечание: это руководство предполагает некоторое знакомство с HTML и CSS.
Скачать PDF-версию: Добавление изображений и музыки
Добавление фото или видео из Интернета
Добавить медиафайлы в игру Twine так же просто, как добавить HTML-теги. Допустим, вы хотите добавить изображение жуткого коридора в первое прохождение вашей игры о застревании в коридоре. Все, что вам нужно сделать, это найти «прихожую» в Google, перейти к изображениям, найти изображение, которое вам нравится, а затем нажать «Просмотреть изображение». Теперь изображение будет отображаться в вашем браузере, а его URL будет в адресной строке. Все, что вам нужно сделать, это получить его URL-адрес с помощью «Копировать».
Допустим, вы хотите добавить изображение жуткого коридора в первое прохождение вашей игры о застревании в коридоре. Все, что вам нужно сделать, это найти «прихожую» в Google, перейти к изображениям, найти изображение, которое вам нравится, а затем нажать «Просмотреть изображение». Теперь изображение будет отображаться в вашем браузере, а его URL будет в адресной строке. Все, что вам нужно сделать, это получить его URL-адрес с помощью «Копировать».
Теперь у вас есть вся информация, необходимая для вставки этого изображения в вашу игру Twine. Давайте добавим HTML-тег img прямо над существующим контентом в отрывке:
.Вы находитесь в коридоре. Вы видите две двери: [[дверь слева]] и [[дверь справа]].
Надлежащая практика написания кода требует, чтобы вы вводили тег alt= для описания содержимого вашего изображения словами. В противном случае все очень просто. Вот и все: в вашей игре есть изображение.
В противном случае все очень просто. Вот и все: в вашей игре есть изображение.
С таким же успехом вы можете вставить видео с YouTube в свою игру. Просто найдите видео, которое хотите вставить, нажмите «Поделиться» под видео, выберите «Встроить» и скопируйте HTML-код в свою игру. Вот и все: в вашей игре есть видео.
Создание структуры папок
Хорошо, это работает, но не идеально. Прежде всего, если бы вы работали таким образом, вам, вероятно, пришлось бы полагаться на изображения, сделанные другими людьми — вещи, которые уже есть в сети, а не на ваш собственный оригинальный контент, созданный специально для игры. Во-вторых, допустим, вы выпускаете свою блестящую игру, а потом ссылка на ваше изображение не работает. Теперь у вас есть неприглядное отсутствующее изображение в вашей игре. Что еще хуже, представьте, что изображение, которое вы взяли из Интернета, защищено авторским правом, и вы получаете гневное письмо от адвоката правообладателя.
Чтобы получить полный творческий контроль над своей игрой, создайте ее в структуре папок, которую вы создали сами. Допустим, например, что я создаю папку под названием «Игра в коридоре» где-то на жестком диске своего компьютера. Здесь будет жить моя игра и все ее медиаактивы (изображения, звуковые дорожки и т. д.). В основную папку hallwaygame я положу саму игру, которую я планирую назвать «Hallway Game.html» (помните, игры Twine публикуются в виде HTML-файлов).
Допустим, например, что я создаю папку под названием «Игра в коридоре» где-то на жестком диске своего компьютера. Здесь будет жить моя игра и все ее медиаактивы (изображения, звуковые дорожки и т. д.). В основную папку hallwaygame я положу саму игру, которую я планирую назвать «Hallway Game.html» (помните, игры Twine публикуются в виде HTML-файлов).
Теперь в папке «Hallway Game» я создам подпапку с именем images, куда я буду помещать все изображения для моей игры. Допустим, я сделал свой собственный оригинальный образ коридора с двумя дверями в конце. Я сохраню это изображение как hallway.jpg и положу его в только что созданную подпапку с изображениями.
Теперь вместо того, чтобы использовать полный URL-адрес файла в Интернете, я буду использовать так называемую относительную ссылку. Вместо того, чтобы указывать, где находится изображение в Интернете, я собираюсь указать, где оно находится по отношению к основному файлу Twine (Hallway Game.html). Я точно знаю, где hallway. jpg находится относительно hallwaygame.html, так как я поместил его в свою собственную структуру папок: он находится в подпапке с именем images. Способ представления этого относительного пути в HTML выглядит следующим образом: images/hallway.jpg
jpg находится относительно hallwaygame.html, так как я поместил его в свою собственную структуру папок: он находится в подпапке с именем images. Способ представления этого относительного пути в HTML выглядит следующим образом: images/hallway.jpg
Итак, давайте поместим этот относительный путь в мой предыдущий отрывок как src моего тега img.
Вы находитесь в коридоре. Вы видите две двери: [[дверь слева]] и [[дверь справа]].
Если вы нажмете кнопку Play в Twine, вы увидите — о-о! — что изображение не появляется. Это потому, что когда вы нажимаете «Играть в Twine», вы просто видите своего рода предварительный просмотр своей игры. Где существует этот «предварительный просмотр» — сложный вопрос. Это как в подземном мире. Он не опубликован в сети для всеобщего обозрения; и хотя это где-то на вашем компьютере, это не то место, к которому вы можете получить полезный доступ. Итак, давайте вынесем игру Twine из этого преисподней и поместим ее в какое-нибудь конкретное место. Мы делаем это, щелкая название истории в главном представлении «карты историй» и выбирая «Опубликовать в файл». Отлично: теперь давайте сохраним нашу игру как «Hallway Game.html» в папке, которую мы для нее создали.
Итак, давайте вынесем игру Twine из этого преисподней и поместим ее в какое-нибудь конкретное место. Мы делаем это, щелкая название истории в главном представлении «карты историй» и выбирая «Опубликовать в файл». Отлично: теперь давайте сохраним нашу игру как «Hallway Game.html» в папке, которую мы для нее создали.
Теперь давайте ненадолго оставим Twine. Перейдем в папку, в которой мы сохранили «Hallway Game.html», и дважды щелкните по ней. Он откроется в веб-браузере — и, если вы правильно ввели тег img, отобразится ваше изображение.
Теперь соберите еще кучу изображений для своей игры и сохраните их все в подпапке images. Везде, где вы хотите, чтобы они отображались в вашей игре, используйте теги img с относительными путями, указывающими на images/. Теперь вся ваша игра в Twine находится в одном месте — все в папке hallwaygame. Теперь вы можете загрузить эту папку на веб-сервер, и она будет отображаться так же хорошо, как и на вашем компьютере. (Поскольку относительных путей, ну, родственник , им все равно, находятся ли они на вашем компьютере или в Интернете — их волнует только то, как добраться из одного места в другое, и находитесь ли вы в Интернете или на своем собственном компьютере, способ перехода от «Hallway Game. html» к «hallway.jpg» тот же: загляните в подпапку images, и он там будет.
html» к «hallway.jpg» тот же: загляните в подпапку images, и он там будет.
Добавление музыки
Теоретически в добавлении музыки нет ничего особенного. Вы можете просто использовать стандартные теги HTML для добавления музыки. Однако на практике в SugarCube 2 есть гораздо более простой способ добавления музыки — набор так называемых «макросов», которые упрощают работу с музыкой.
В первую очередь нам нужно достать музыку (формат .mp3 работает лучше всего; и не нарушайте никаких законов, если планируете размещать свою игру публично — помните о юристах!). Далее, как и в случае с изображениями, нам нужно выяснить, где мы будем хранить музыку. Как и в случае с нашими изображениями, давайте поместим всю нашу музыку в отдельную подпапку основной папки hallwaygame. Назовем эту подпапку music.
Звуковые макросы SugarCube работают в два этапа. Во-первых, вам нужно загрузить песни и дать им уникальные имена. Затем, когда вы готовы воспроизвести песню, поставить ее на паузу или заглушить песню, вы вставляете другой макрос в конкретный отрывок истории, где вы хотите, чтобы это произошло.
Чтобы загрузить песни, мы создадим новый проход под названием StoryInit. Это особое прохождение, к которому SugarCube относится по-особому: он выполняет все команды в этом прохождении перед тем, как показать игроку первое прохождение игры. StoryInit не связан ни с какими другими отрывками, потому что не является частью истории. Это просто место для ведения мирских дел, связанных с историей. Здесь мы будем использовать его для загрузки песен.
Итак, давайте создадим отрывок под названием StoryInit и напишем следующий код:
<> < >
Первая строка создает «аудиоактив» с именем main song (хотя вы можете называть его как хотите) из аудиофайла с именем dauphin.mp3, который находится в музыкальной подпапке относительно «Hallway Game.html». Вторая строка создает второй аудиоресурс с именем happysong из файла с именем henry.mp3, который мы поместили в эту же папку.
Теперь, когда наши песни загружены, давайте что-нибудь с ними сделаем! Допустим, мы хотим, чтобы основная песня начинала играть сразу, как только наш игрок запускает игру. Все, что нам нужно сделать, это добавить следующий код в первый проход:
Все, что нам нужно сделать, это добавить следующий код в первый проход:
<<аудио играет основную песню>>
Эта строка вызывает звуковой макрос SugarCube, затем указывает имя загруженной песни, которую мы хотим воспроизвести (основная песня, созданная в StoryInit), а затем указывает действие (игра начинает воспроизведение песни).
Если вы нажмете «Играть» в Twine, вы заметите, что это еще не работает. Ну конечно не работает! Нам нужно вывести нашу игру Twine из преисподней и использовать функцию «Опубликовать в файл», чтобы сохранить ее в виде конкретного HTML-файла в папке «Hallway Game» — ее истинном доме, где находятся все ее медиа-активы! — до того, как он начнет работать. Если вы это сделаете, вы услышите свою песню.
Теперь предположим, что когда ваш игрок доходит до экрана «победа», вы хотите вознаградить его счастливой песней. Размещение следующих строк кода в этом «выигрышном» отрывке приведет к исчезновению основной песни и исчезновению счастливой песни, другой песни, которую мы создали в StoryInit
.<<остановка основной песни>> <<аудио хэпписонг>>
После того, как вы снова опубликуете свою игру в папке «Hallway Game», вы обнаружите, что теперь у вас есть очень продвинутая игра Twine с саундтреком, который адаптируется к действию!
Далее вам нужно просмотреть полный список аудиокоманд SugarCube 2.x (он может делать намного больше, чем просто воспроизводить и останавливаться!).
В этом руководстве объясняется, как использовать переменные и выполнять базовое программирование в Twine 2.1. Все эти инструкции основаны на формате истории SugarCube 2. Прежде чем начать, убедитесь, что ваша игра Twine 2.1 настроена для формата SugarCube 2. Для этого нажмите на название своей истории в ее основном представлении «карта истории». Выберите «Изменить формат истории» и установите флажок рядом с «Sugarcube 2.x» 9.0081
Выберите «Изменить формат истории» и установите флажок рядом с «Sugarcube 2.x» 9.0081
Скачать PDF версию: Программирование в Twine
Что такое переменная?Переменная — это контейнер, содержимое которого можно изменить. (Он получил свое название из-за того, что его содержимое «переменное».) Думайте об этом как о конверте. Вы можете положить в конверт лист бумаги с надписью «Адам». Вы можете положить в него лист бумаги с надписью 9. Вы можете вложить в него целый роман.
Переменные имеют имена и значения. Значением переменной является описанное выше «содержимое» — слово «Адам» или число 9.или весь роман. Имя — это просто сокращение, которое Twine будет использовать для доступа ко всему, что в нем есть. Вам нужно определиться с именем переменной, но вы можете называть ее как хотите. Единственное правило состоит в том, что переменные Twine всегда должны начинаться со знака доллара ($). Чтобы оживить переменную, используйте команду SugarCube <
<<установите для $myvariable значение "Адам">> << установить $myothervariable в 99>> <<установить для $yetanother значение true>>
Это три основных типа переменных, которые могут понадобиться: текстовые (также известные как «строки»), числа (также известные как «числовые» переменные) и истина/ложь (также известные как «логические значения»). Обратите внимание, что вам нужно заключать в кавычки содержимое текстовых переменных. Не используйте кавычки для чисел или переменных true/false.
Приложение №1: Использование ключа в игреДопустим, вы делаете игру о побеге из замка. Чтобы иметь возможность выйти из замка, ваш игрок должен найти ключ от двери. Этот ключ спрятан в каком-то непонятном прохождении вашей игры; вы намеренно усложнили поиск.
Вам понадобится переменная с именем вроде $hasKey, которая будет принимать одно из двух значений: false, когда у игрока ее нет, и true, когда она ее находит.
По умолчанию у игрока нет ключа. Итак, в первом прохождении вашей игры вы захотите создать свою переменную и установить для нее значение false, например:
Итак, в первом прохождении вашей игры вы захотите создать свою переменную и установить для нее значение false, например:
. <<установить для $hasKey значение false>>
В отрывке, когда ваш читатель входит в потайную комнату и обнаруживает ключ, вы захотите установить значение $hasKey равным true. Вы можете сделать это, вставив в этот отрывок следующую строку кода:
<<установить для $hasKey значение true>>
(Обратите внимание, что <
Хорошо, теперь представьте, что мы находимся в проходе вашего игра, в которой игрок наконец добрался до главной двери замка и пытается сбежать. Если у них есть ключ, они могут сбежать. Если нет, то не могут. Чтобы реализовать это, вы можете использовать условный оператор SugarCube, например:
<<если $hasKey равно true>>Вы вставляете ключ в дверь, и она открывается.Вы [[проходите через дверь|снаружи]]. <
>Вы пытаетесь открыть дверь, но она заперта и не поддается. Вам нужно будет [[продолжать искать ключ|начать]]. <>
Twine начинает с оценки первой строки оператора if; если это не так, он просматривает первую строку elseif, затем просматривает остальные строки elseif (если есть еще), а затем прекращает работу, когда достигает <>, что означает, что оператор if кончено. В дополнение к if и elseif вы также можете написать else, что просто означает «Если ни одно из условий if или elseif не выполняется, то выполните это .) Кроме того, обратите внимание, что если вы работаете с числами, вы можете использовать условные операторы, такие как gt («больше») и lt («меньше») вместо просто is.
Все это означает следующее. Во-первых, Twine проверит, истинно ли значение $hasKey. Если это так, он отобразит текст «Вы вставляете свой ключ в дверь, и она открывается» и дает пользователю возможность щелкнуть ссылку на проход, где он находится за пределами замка. Если $hasKey не соответствует действительности, Twine не будет0081 отобразит этот текст пользователю, а пользователь не сможет щелкнуть по этой ссылке. Теперь Twine оценит следующую возможность. Здесь он будет оценивать, является ли $hasKey ложным. Если оно равно false (что по умолчанию, поскольку мы установили его в качестве начального значения в начальном проходе), то Twine отобразит текст «Вы пытаетесь открыть дверь, но она заперта и не поддается». и единственным вариантом будет щелкнуть ссылку, которая вернет их к началу игры, чтобы заново начать поиск того неясного прохода, где для $hasKey установлено значение true.
Если $hasKey не соответствует действительности, Twine не будет0081 отобразит этот текст пользователю, а пользователь не сможет щелкнуть по этой ссылке. Теперь Twine оценит следующую возможность. Здесь он будет оценивать, является ли $hasKey ложным. Если оно равно false (что по умолчанию, поскольку мы установили его в качестве начального значения в начальном проходе), то Twine отобразит текст «Вы пытаетесь открыть дверь, но она заперта и не поддается». и единственным вариантом будет щелкнуть ссылку, которая вернет их к началу игры, чтобы заново начать поиск того неясного прохода, где для $hasKey установлено значение true.
Предположим, вы хотите создать игру, в которой вы спрашиваете имя игрока, а затем, если узнаете его, даете персонализированный отзыв.
При первом прохождении используйте встроенный код SugarCube для отображения текстового поля и вставки того, что игрок пишет в переменную:
Введите ваше имя: <<текстовое поле "$имя" "">> Когда будете готовы, нажмите [[здесь]].
Этот код указывает, что все, что игрок вводит в текстовое поле, будет сохранено в переменной с именем $name («» просто означает, что в поле нет текста по умолчанию — если вы написали «Введите свое имя здесь» в этом пробел, сначала появится текстовое поле с надписью «Введите свое имя здесь».)
Теперь на следующей странице вы можете сделать так, чтобы ваша игра отображала специальное сообщение, если кто-то ввел свое имя как «Адам».
<>Эй, тебя зовут Адам! Так и мой! < >Привет, $name. <>
Twine будет отображать только «Эй, тебя зовут Адам! Как и мой!» если переменная $name равна «Адам». В противном случае — <
Предположим, вы хотите, чтобы ваша игра записывала текущий подсчет того, насколько «счастлив» ваш игрок. Вы можете сделать это с помощью числовой переменной. Например, в начале игры вы можете указать:
Вы можете сделать это с помощью числовой переменной. Например, в начале игры вы можете указать:
. <<установить $счастье на 0>>
Затем, всякий раз, когда происходит что-то, что делает вашего игрока счастливым, вы можете включить эту строку:
<<установите для $happiness значение $happiness + 1>>
Если уровень счастья игрока равен нулю перед этим проходом, эта строка кода установит его равным 1 (0 + 1 = 1). Если уровень счастья игрока равен 3, эта строка кода установит его равным 4 (3 + 1 = 4). Причина, по которой вы не хотите, чтобы эта строка была <<установить $happiness на 1>>, заключается в том, что это сотрет все ваши «текущие подсчеты» и просто установит значение счастья на 1, независимо от того, насколько вы счастливы. был ваш игрок до того, как наткнулся на этот конкретный проход.
Когда что-то делает вашего игрока несчастным, вы можете включить эту строку кода:
<< установить для $happiness значение $happiness - 1>>
Позже предположим, что вашему игроку звонит друг.


 Задержитесь при максимальном растяжении на 10 сек.
Задержитесь при максимальном растяжении на 10 сек. Вы находитесь в коридоре. Вы видите две двери: [[дверь слева]] и [[дверь справа]].
Вы находитесь в коридоре. Вы видите две двери: [[дверь слева]] и [[дверь справа]].
 Вы находитесь в коридоре. Вы видите две двери: [[дверь слева]] и [[дверь справа]].
Вы находитесь в коридоре. Вы видите две двери: [[дверь слева]] и [[дверь справа]].
 <<остановка основной песни>>
<<аудио хэпписонг>>
<<остановка основной песни>>
<<аудио хэпписонг>>
 Вы [[проходите через дверь|снаружи]].
<
Вы [[проходите через дверь|снаружи]].
<